WordPress has long been one of the most recommended ways to get started building websites. After all over 44% of the websites out there are built with WordPress, it must be good, right?
Well, I use WordPress a lot, and I’ve watched it evolve over the years into something that can be difficult to approach for a beginner. Part of the problem with the modern WordPress environment is it isn’t just one thing anymore. In the past you had one kind of theme that gave your website its overall look and feel and one editor for building the page content.

These days you have classic themes, and block themes, and a plethora of ways to build both content and interact with a chosen theme, from the original classic editor of early WordPress days to page builders, and the new WordPress block editor, called Gutenberg. We’ll look as some of those options in this article and hopefully give you some tools for evaluating your choices with WordPress.
Basic WordPress Structure
Let’s back up and define the main WordPress structure. WordPress is a program that runs on a web server somewhere on the Internet (yes, in the cloud). It doesn’t serve up a fully built HTML document, but builds one on the fly using a theme for look and feel, your content, and plugins to add functionality, like a shopping cart, calendar, Facebook feed, or a contact form. When you’re building a WordPress website you need to pick a theme, decide what functions you website needs to do, and create articles your readers will be interested in.
A WordPress theme is made up of page templates for the different kind of pages in a WordPress website. Each template is a recipe for where things appear on the page. There are three basic kinds of pages:
- Posts – an article in the blog section of your website. This is content you’re producing periodically that is current news, whether that’s an Easter recipe or a sale you’re having or something in the zeitgeist that you want to talk about now. Posts are organized by categories, and have search terms defined by tags.
- Pages – these are the more permanent part of your website, like what your company is about, where you’re located, or what your hours are. These pages don’t have categories or tags, usually.
- Archive Page (Blog page) – This page lists the most recent posts on your website. This can be full copies of the blog posts or just a short intro to the article and they often have an associated picture (the featured image).
A page template will usually have a header section for your Title, logo, maybe a search bar or phone number, then some kind of menu (navigation bar) that has links to other pages in your website. There is a footer which often has a copyright notice, and maybe other links to important pages. The rest of the template is used to display your article content. There may be small areas for additional tools, called widgets, and a set of widgets is called a sidebar.
Classic themes defined all the look and feel of your website, from where and how the header looks to where the sidebars are on a page. Over time theme developers discovered no matter how much flexibility they built into a theme, or how many templates they included, their users wanted more control over the look and feel.
Page Builders enter the Arena
A Page Builder is a tool (plugin) that allows a user complete control over the layout of the content area of the page. Some of the earliest and most popular ones are DIVI, Elementor, and Beaver Builder. Oxygen and Bricks are newer players in the game and each tool has it’s own interface and set of tools.
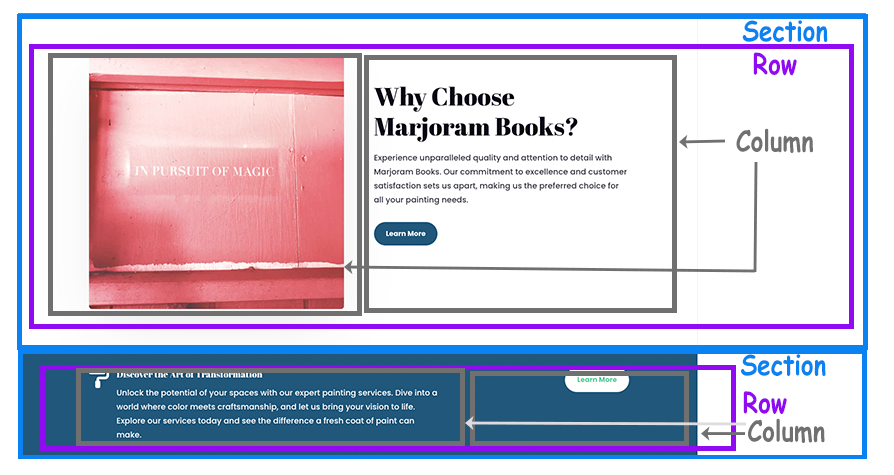
Generally a Page Builder allows you to divide the page into sections, rows, columns and modules. The modules are very much like widgets as they allow a specific kind of content, like text, images, galleries, tables, buttons, calls to action, blurbs, FAQ accordion sections, etc. You can divide up a section into multiple rows with a specific background, columns can be collected into a row, and modules are put in the columns. This makes for an easy way to get the exact look and feel you’re wanting.

The downside to page builders is they embed code into the article you create making it very difficult to change from one page builder to another. If you find yourself in that situation, your best bet is to recreate your pages in the new page builder.
Core WordPress adds Gutenberg
Eventually the WordPress team decided they needed to create something like the page builder functionality, probably to try and curb the wide divergence of experience WordPress users were getting. Gutenberg (or the block editor) was WordPress’s entry into the Page Builder world. It was initially hated. People using the classic wordpress editor which looked a lot like MS Word hated it because it was more difficult to use. People using a favorite page builder hated it because they didn’t see the point. They had a tool they liked.
Full Site Editing
The one thing that everyone did agree on is it would be nice if you could edit the headers, footers and page templates like you could edit page content. Consistancy would be nice, full control would be nice. Some page builders like DIVI, and Elementor introduced ‘Theme Builders’ which allowed for this.
WordPress core introduced block themes and the Full Site Editor. A block theme was built in a completely different way and allowed for the user to create headers, footers and page templates as well as a collection of blocks grouped together called Patterns. You can use these Patterns to build new pages or page templates really quickly and theme developers can give you a collection with their theme to get started. This seems to be making the block editor and full site editor more popular and there is more consistancy in the building process.
What does this mean for you if you’re just starting out or if you have inherited a WordPress site and need to know what to do with it? Now you have way more choices. Not just picking a WP theme, and some plugins, but what tool you want to use to build the look and feel of your website.
If you’re interested in learning about the block editor and block themes you may well want to take a look at the documentation put together by the WordPress team at:
Learn.wordpress.org’s Beginning WordPress class
You’ll need to create a login to wordpress.org, but that’s free and they don’t spam you.
Here’s a short YouTube video that explains how Block themes work at the highest level. This is actually how all themes work, but with a classic theme the developer has statically created the templates for you. It’s only 7 minutes, and you can skip the promos at the beginning 🙂 Also, there’s a cat at the end.
More Resources
Here are three more videos that contain some useful information about the WordPress ecosystem, getting started with the WordPress dashboard, an intro to Elementor, and a deep dive on DIVI. Elementor and DIVI are two popular page builders with lots of community support and available information.
A walk through the WordPress dashboard
An introduction to Elementor
All things DIVI. Watch it once, play with DIVI, then watch it again to get a deeper understanding.
Conclusions
Getting started with WordPress is more difficult than it was ten years ago. This is because it is more capable and more people have developed competing systems for working with it. Whether you like the old school editor, page builders, or the new full site editor is a matter of how you like to work. My recommendation is to watch some videos, get to know the basic WordPress structure, pages, posts, categories, and plugins then set up a test website and play with the building tools. You’ll find that one or another of them makes sense to you.
What I don’t recommend is just Googling “Intro to WordPress tutorial”. What you’ll get is a series of videos that want to sell you web hosting or a particular theme. They don’t go into an understanding of the platform they just walk you through using their toolset without much explanation. This will result in a frustrating experience and not much general knowledge.
A Quick Reminder
Ideas & Coffee sponsors a WordPress Work Along on the third Tuesday of the month. We have several WordPress experts who are available to answer questions, so if you’re have trouble getting started, drop by. You’ll find announcements of these on Meetup and on the SWCP calendar.