In the last article we talked about why you might want to use WordPress to build a website and a few of the key concepts, like static versus dynamic content, separation of content from look and feel and how important the flow of your website it to the customer’s experience. This article will show you in an example where you’d find the concepts we’ve been talking about.
Overall page layout
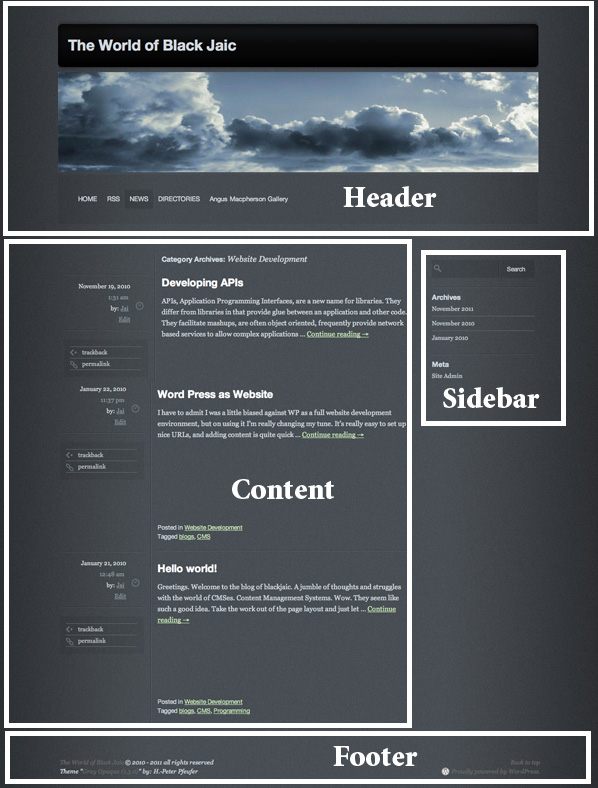
In a simple website your pages will be divided into several sections. Common ones are header, content, footer, and sidebar. Below are a couple of examples.
Blogging versus Classic Website
In a classic website you have pages with information about your company, service, or topic of interest. They’re usually organized in a hierarchical arrangement and they have the feeling of a book with chapters and subchapters. A natural organization of a classic website is to have a main menu that links into different sections of that website.
A blog is much more like a magazine. It’s very time sensitive. Articles are organized by topics, but also by when they are published. Generally the home page on a blog consists of excerpts of the last few articles published, and comments from readers regarding these posts. A natural organization of a blog is to have an archive linking to articles posted during a particular time period such as a month. Also organization by topic is popular. In WordPress terminology this is by categories. A looser concept is the idea of tags. Tags are a more free-form kind of label you’d attach to an article. It’s the kind of thing you’d search for to find that article. You can have a collection of articles related to a tag as another kind of organization. For example an article about Taking a driving test might be in a category of Dept of Motor Vehicle Brochures, but have tags like license, driving, test, and DMV.
Menus
Menus are lists of links. They can be in a horizontal line or a vertical list. WordPress organizes your Pages (static content) into a menu and that is what WordPress will display for you in the Menu section of any theme that has a menu section. If your website is a CMS and your menu is only going to link to Pages within your website this is a great organizational tool. Pages will be listed alphabetically by default, but you can specify an order by giving each page a page number.
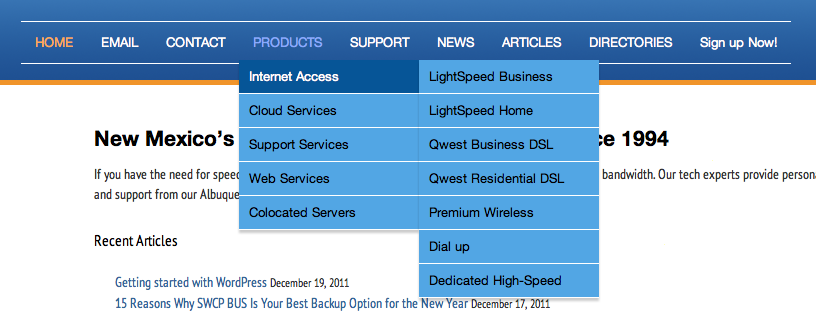
If you want to only link to some of your Pages, and perhaps link to content that is not on your website you may want to set up a custom menu. Custom menus allow you to specify links to your Pages, Posts, and other URLs. You can organize these in any order you’d like, including in a hierarchy. When your menu is organized in a hierarchical arrangement the top level items will appear in a list. When the mouse hovers over one of these top level items a drop down menu will appear showing the submenu. See below.
 This main menu Products has submenus of Internet Access, Cloud Services, Support Services, Web Services, and Colocated Servers. The submenu Internet Access has it’s own submenu consisting of LightSpeed Business, LightSpeed Home, etc. The method of handling menus and submenus is determined by the WP theme you choose. It is the choice of the theme developer whether you have a Main menu area, and if you do whether you can use a custom menu instead of the default Pages menu. This is something you’ll want to be aware of when choosing a WP theme. Custom menus can also be used as widgets and placed anywhere a theme allows a widget.
This main menu Products has submenus of Internet Access, Cloud Services, Support Services, Web Services, and Colocated Servers. The submenu Internet Access has it’s own submenu consisting of LightSpeed Business, LightSpeed Home, etc. The method of handling menus and submenus is determined by the WP theme you choose. It is the choice of the theme developer whether you have a Main menu area, and if you do whether you can use a custom menu instead of the default Pages menu. This is something you’ll want to be aware of when choosing a WP theme. Custom menus can also be used as widgets and placed anywhere a theme allows a widget.
Widgets and Plugins
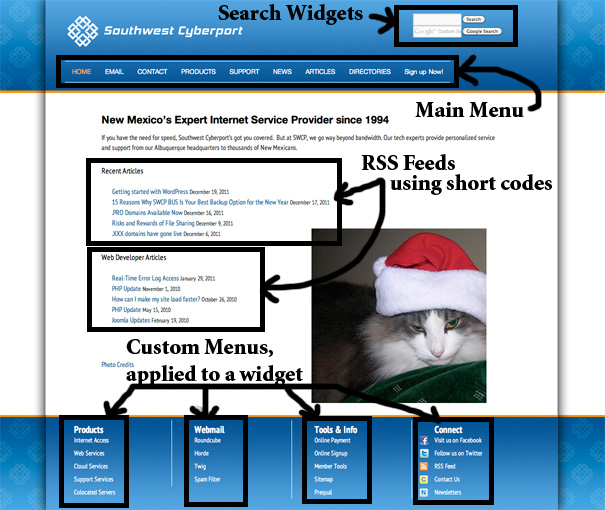
When building a website your content (articles) is where the meat of your website lives. However you also need ways to move around the site (menus), ways to search the site, small snippets of current information (calendars, login forms, current weather, summaries of data related to your specific website, article titles from other related sites, etc). This information may show up in the content portion of your website or you may want it in the header, footer, or sidebar. WordPress supports add-on functionality in the form of plugins and widgets. Widgets are placeholders in your theme where you can add functionality. The WP terminology for adding a place to dock functionality is called widgetizing the theme. Each theme allows for a certain number of widgets usually in the sidebar and often in the header and footer sections. Below is a marked up website showing where the widgets are on this page.
This theme has places for widgets in the header, and four widget areas in the footer. We’re using five custom menus here. The first one replaces the Main Menu, and the other four are placed in widgets the footer section. We have also attached two search widgets to the header portion of the theme.
Setting up this association of widget to theme is as easy and dragging a widget from a list of available widgets to the widget openings in the current theme. This is done in the Admin Control Panel for the site.
Plugins
Plugins, like widgets, add functionality to a website. A plugin usually provides some functionality in the admin area as well as in the front pages. It also often provides short-codes that can be embedded in a Post or a Page. These short-codes are a short-hand for asking the plugin to create content to be embedded in the current context. For example, this website asks two different WordPress websites to give a list of new posts appearing on their sites. This is done through an RSS feed. In order to use something like this on your website you’d need to get an RSS syndication plugin, install it in your plugins section then embed a short-code within a Page or Post. Our example does just that on the Home Page shown above.
Here is what the short-code for that RSS feed looks like in the actual article.
[[RSSImport display=”5″ feedurl=”https://www.swcp.com/feed/rss2″ date=”true”]]
Hopefully this article has helped you start to think about what kind of website you’d like the create, blog vs CMS, or some hybrid and helped you to start to see the kind of things you can create with WordPress. In the next article we’ll talk more about website navigation and show you how to create a custom menu.