The Heart of your Website – Navigation
Navigation is the way your customers move around your website. The ease with which they find the information they want will make or break your site. See Mark’s previous article on restaurant websites with examples of how to alienate your customers before you even get started. This article, the third in a series on WordPress, discusses how to set up menus.
Blog or CMS?
First and foremost you need to decide if you’re building a blog or a CMS. The fundamental difference is in what you view as the most important parts of your website. Are you writing a magazine or newspaper where content changes often and is less important as it gets older, or are you writing a book, encyclopedia or catalog where articles remain valid and useful for long periods of time? Blogs have a natural organization that is time based. Your primary goal in organizing a blog is to choose good categories and tags. You need to be more careful with a CMS in how you make your information available to your customers. Some websites are a hybrid of a CMS and a blog. An example of this is SWCP’s home page. All of the product information, support references, pointers to email clients, and directories are Pages. On the Home page under Recent Articles or on the Articles page is a list of Posts, (like this one). Most company websites that describe the company products and history are organized like a traditional CMS so this post will concentrate on CMS organization.
Menus – Clean, well organized, easy to use
It’s a really good idea at the outset of designing a website to write down all the topics you want to cover on a large piece of paper, then start organizing them by how they’re related to one another. Ultimately you’ll want something like a hierarchy tree. Once you can see how the information flows from topic to topic, and from category to category you can start creating your primary menu.
Page organized main menu vs. Custom Menu
If your WordPress theme contains a menu bar, usually towards the top of your page, it will be pulling Pages from your defined Pages. This can work well if you only have a few pages, but if you’ve got more than 10 you probably need to organize them. An easy way to do this in WordPress is to make one page the child of another page. When you have done this you’ve constructed a pull-down menu with the parent page listed in your main menu, and the child page appearing in a sub-menu when you roll over the parent entry.
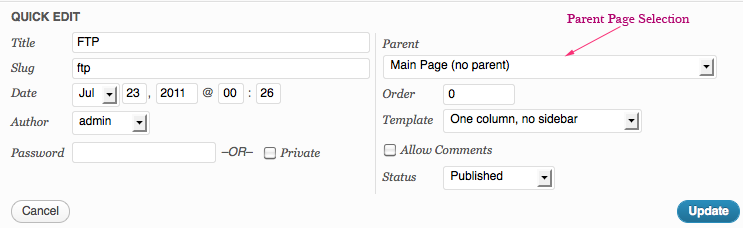
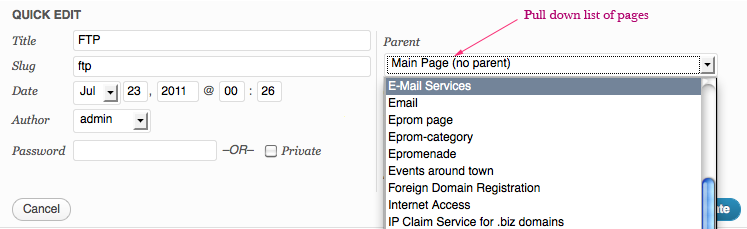
An easy way to set up the hierarchy is using Quick Edit. In the administrative dashboard, select All Pages, then find the page you’d like to make into a subpage, press Quick Edit, and you’ll have a pulldown menu next to Parent. Select the page that is above this in the hierarchy tree.
 Nested menus can be built by selecting a parent page that is itself, a child of another page.
Nested menus can be built by selecting a parent page that is itself, a child of another page.
This works well for organizing websites that are just made up of Pages, but what if you have Posts as well, or you want to point to a page on another website from your main menu? In this case you’ll need to use build a Custom Menu. A Custom Menu can have Pages, Posts, Categories of Posts, or pointers to a URL as entries. You can make the main menu be a Custom Menu (if your theme allows this), or you can place a Custom Menu in the side bar. Our next article will show you how to construct a Custom Menu and how to set that as your main menu bar.